Notice
Recent Posts
Recent Comments
Link
YTCW
6. CSS (목록, 표, 스타일, list, table, style, caption, border, spacing, collapse) 본문
css
6. CSS (목록, 표, 스타일, list, table, style, caption, border, spacing, collapse)
YTCW 2024. 8. 6. 13:321.list-style-type
불릿 모양과 번호 스타일을 지정
- 순서 없는 목록의 경우 목록 앞에 불릿 모양 지정
- 순서 있는 목록의 경우 번호 스타일을 지정
| disc | 채운 원 모양 | ● |
| circle | 빈 원 모양 | ○ |
| square | 채운 사각형 모양 | ■ |
| decimal | 1부터 시작하는 10진수 | 1, 2, 3, … |
| decimal-leading-zero | 앞에 0이 붙는 10진수 | 01, 02, 03, … |
| lower-roman | 로마 숫자 소문자 | i, ii, iii, … |
| upper-roman | 로마 숫자 대문자 | I, II, III, … |
| lower-alpha / lower-latin | 알파벳 소문자 | a, b, c, … |
| upper-alpha / upper-latin | 알파벳 대문자 | A, B, C, … |
| none | 지정❌ |
2. list-style-image
불릿 대신 이미지를 사용
- 속성값으로 none 사용시 list-stlye-type 속성에서 지정한 형태로 표시
- 불릿에 들어갈 이미지는 불릿 크기만큼 작아야 좋다.
/*기본형*/
list-style-image: <url(이미지 파일 경로)> | none3. list-style-position 속성
목록을 들여쓰는 속성
- 불릿이나 번호의 위치를 들여 쓰기
- 텍스트 문단 사이에 있는 목록을 더 쉽게 구분
| inside | 불릿 OR 번호가 실제 내용이 시작되는 위치보다 들여쓰기 효과 적용 |
| outside | 기본값 |
4. list-style 속성
목록 속성을 한꺼번에 표시
- list-style-type, list-style-image, list-style-position 속성을 한꺼번에 표시 가능
→ 속성을 줄여서 표시 가능
<aside>
👉 불릿 없애기
```css
ul { list-style-type: none; }
/* 속성 줄여서 표시하기*/
ul { list-style: none; }
```
</aside>
<aside>
👉 소문자 목록 만들고 들여쓰기
</aside>
5. caption-side 속성
표 제목의 위치를 정해 주는 속성
표 제목은 caption 태그를 이용해 캡션으로 표시
/*기본형*/
caption-side: top | bottom| top | 캡션을 표 윗부분에 표시 : 기본값 |
| bottom | 캡션을 표 아랫부분에 표시 |
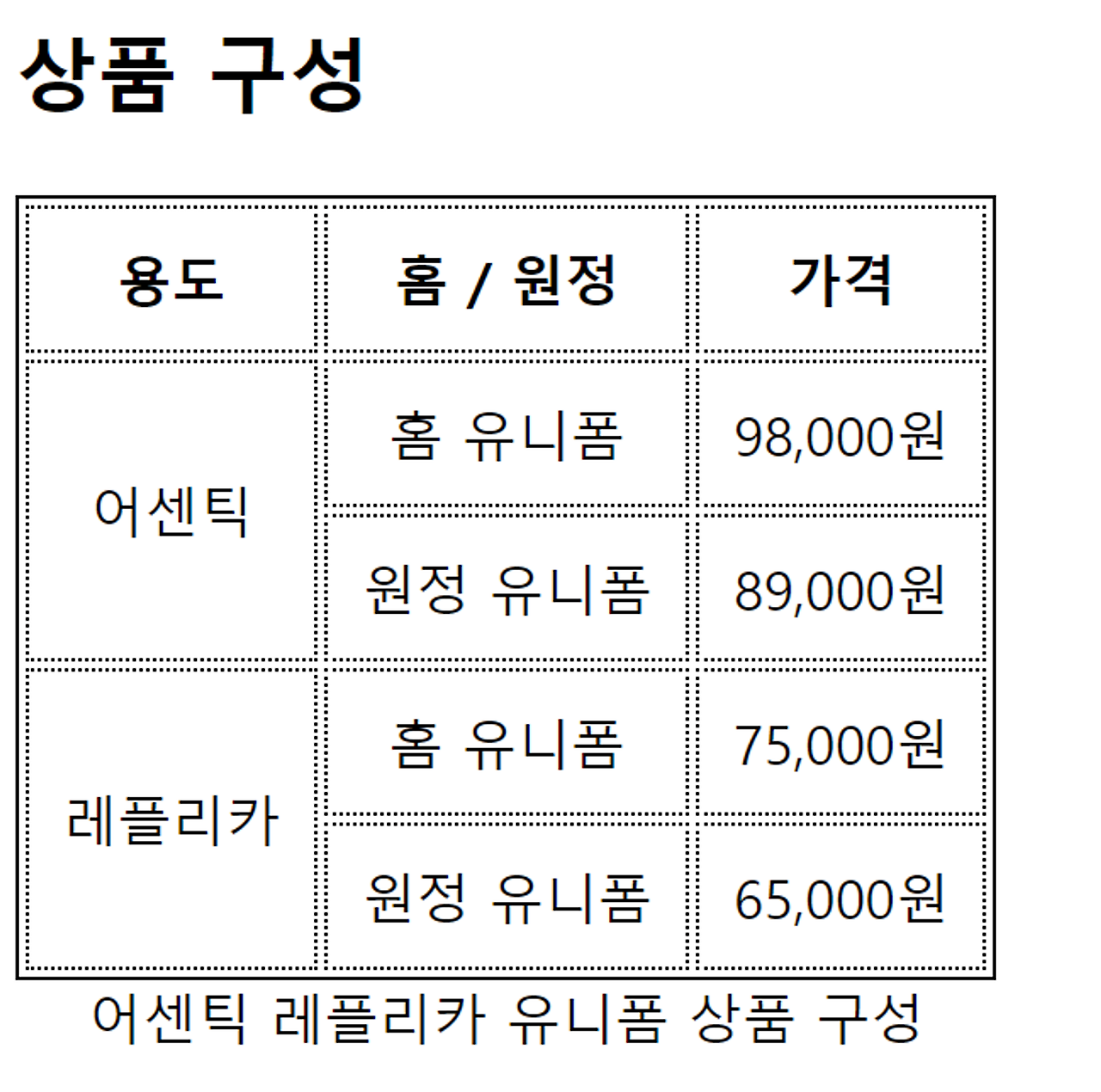
6. border 속성
표 테두리를 그려 주는 속성
- 표 바깥 테두리와 셀 테두리를 각각 지정'

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표 스타일</title>
<style>
table {
caption-side: bottom; /* 표 캡션 위치 */
border:1px solid black; /* 표 테두리는 검은 색 실선으로 */
}
td, th {
border:1px dotted black; /* 셀 테두리는 검은 색 점선으로 */
padding:10px; /* 셀 테두리와 내용 사이의 여백 */
text-align:center; /* 셀 내용 가운데 정렬 */
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>어센틱 레플리카 유니폼 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>홈 / 원정</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">어센틱</td>
<td>홈 유니폼</td>
<td>98,000원</td>
</tr>
<tr>
<td>원정 유니폼</td>
<td>89,000원</td>
</tr>
<tr>
<td rowspan="2">레플리카</td>
<td>홈 유니폼</td>
<td>75,000원</td>
</tr>
<tr>
<td>원정 유니폼</td>
<td>65,000원</td>
</tr>
</tbody>
</table>
</body>
</html>7. border-spacing 속성
셀 사이의 여백을 지정
- 표와 셀에 따로 테두리를 지정하면 셀과 셀 사이에 여백 생성
- 셀과 셀 사이의 여백 조절
수평거리의 값과 수직거리의 값을 고백으로 구별
- 두 값이 같다면 1개만 지정 가능
/*기본형*/
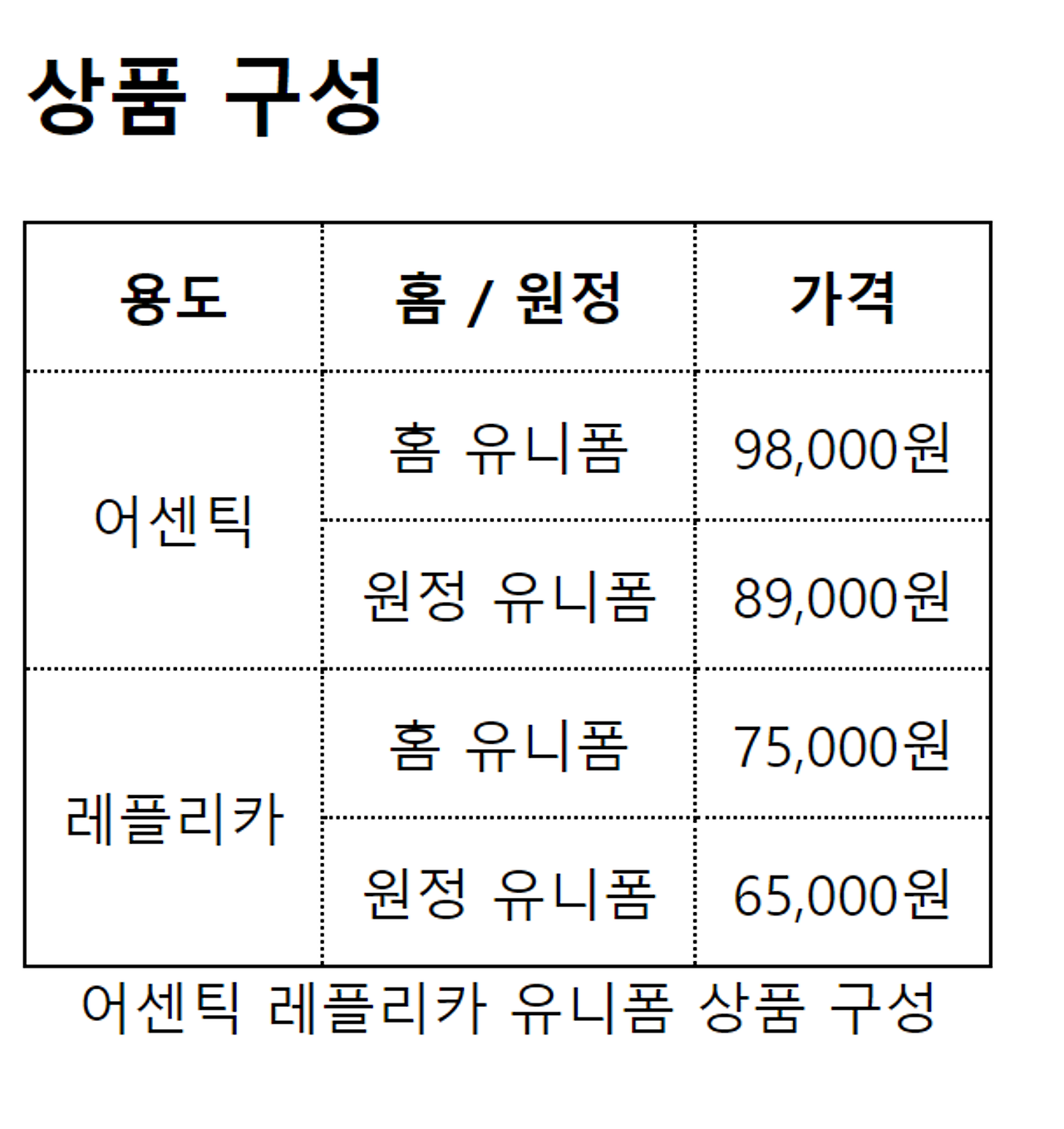
border-spacing: 수평거리 수직거리8. border-collapse
표와 셀 테두리를 합쳐주는 속성
- table 태그와 td태그에서 border 속성 사용 시 섹과 셀 사이에 여백 생성 + 두 줄로 표시
| collapse | 표와 셀의 테두리를 합쳐 하나로 표시 |
| separate | 표와 셀의 테두리를 따로 표시 : 기본 |

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>표 스타일</title>
<style>
table {
caption-side: bottom; /* 표 캡션 위치 */
border:1px solid black; /* 표 테두리는 검은 색 실선으로 */
border-collapse: collapse; /* 표와 테두리를 한 줄로 표시 */
}
td, th {
border:1px dotted black; /* 셀 테두리는 검은 색 점선으로 */
padding:10px; /* 셀 테두리와 내용 사이의 여백 */
text-align:center; /* 셀 내용 가운데 정렬 */
}
</style>
</head>
<body>
<h2>상품 구성</h2>
<table>
<caption>어센틱 레플리카 유니폼 상품 구성</caption>
<thead>
<tr>
<th>용도</th>
<th>홈 / 원정</t>
<th>가격</th>
</tr>
</thead>
<tbody>
<tr>
<td rowspan="2">어센틱</td>
<td>홈 유니폼</td>
<td>98,000원</td>
</tr>
<tr>
<td>원정 유니폼</td>
<td>89,000원</td>
</tr>
<tr>
<td rowspan="2">레플리카</td>
<td>홈 유니폼</td>
<td>75,000원</td>
</tr>
<tr>
<td>원정 유니폼</td>
<td>65,000원</td>
</tr>
</tbody>
</table>
</body>
</html>'css' 카테고리의 다른 글
| 4. CSS (글꼴 관련 스타일, font, family, size, style, weight) (0) | 2024.07.31 |
|---|---|
| 3. CSS (가상 클래스, 가상 요소) (0) | 2024.07.31 |
| 2. CSS (연결 선택자, 속성 선택자) (0) | 2024.07.31 |
| 1. CSS 이론 ( 선택자, 전체, 타입, 클래스, id, 그룹 ) (0) | 2024.07.30 |