Notice
Recent Posts
Recent Comments
Link
YTCW
15. HTML 이론 ( 기타, Etc, abbr, address, pre, code ) 본문
많이 쓰이지는 않지만
알아두면 좋은 여러 가지 tag들을 배워보자.
첫 번째로 간혹 문단 내에 어떠한 약어나
어려운 단어들은
사용자가 생소하기 때문에
잘 모르는 경우가 있는데
마우스를 해당 단어에 올렸을 때
어떤 내용인지 설명해 줄 수 있는 tag가 있다.
바로 abbreviation ( abbr ) tag이다.
아래의 문단을 예로 들어보자.
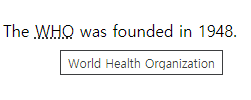
<p>The WHO was founded in 1948.</p>
이런 문단이 있을 때
WHO 를 모르는 사람도 있을 것이다.
그러면 abbr tag를 이용하여
해당 단어를 감싸준다.
그리고 반드시 title attr 을 사용하여
title="설명 내용" 에 설명할 내용을
작성해 주면 된다.

<p>The <abbr title="World Health Organization">WHO</abbr> was founded in 1948.</p>
두 번째로 어떤 대상의
이름, 전화번호, 지리, 경도, 위도,
주소, 이메일, url, 인스타그램, 페이스북 등등
정보를 알려줄 때
address tag를 이용하여 묶어줄 수 있다.
<address>
Written by <a href="mailto:webmaster@example.com">Jon Doe</a>.<br>
Visit us at:<br>
Example.com<br>
Box 564, Disneyland<br>
USA
</address>
세 번째로는
preformatted text ( pre ),
code tag가 있다.
pre tag는 HTML 소스 코드에
쓰인 그대로 표시된다.
<p>
한줄을 먼저 작성하고 엔터를 누른 후
이렇게 아래에 작성해도 실제로는 한줄로 표시된다.
</p>
//p tag를 사용했을때 와 pre tag를 사용 했을때를 비교해보자.
<pre>
한줄로 먼저 작성하고 엔터를 누른 후
이렇게 아래에 작성하면 앞에 p tag와 다르게 표시된다.
</pre>
사실 pre tag를 그냥 사용할 때보다는
code tag를 같이 사용할 때가 많은데
code의 일부분을 작성할 때 사용된다.
<pre>
<code>console.log(5 + 6);</code>
</pre>
참조
abbr
https://www.w3schools.com/tags/tag_abbr.asp
address
https://www.w3schools.com/tags/tag_address.asp
pre